How To Create A Photo Grid

How to Create a Photo Grid in Photoshop
Do you want to create a simple Photoshop grid to use as a collage template, blog board, Pinterest graphic, magazine layout, or newsletter?
In this quick tutorial, I will show you how to create your own custom grid layout in a Photoshop template that you can easily drag and drop images into and then use for print or web! The incredible part is that you can save your Photoshop grid template to use over and over again.
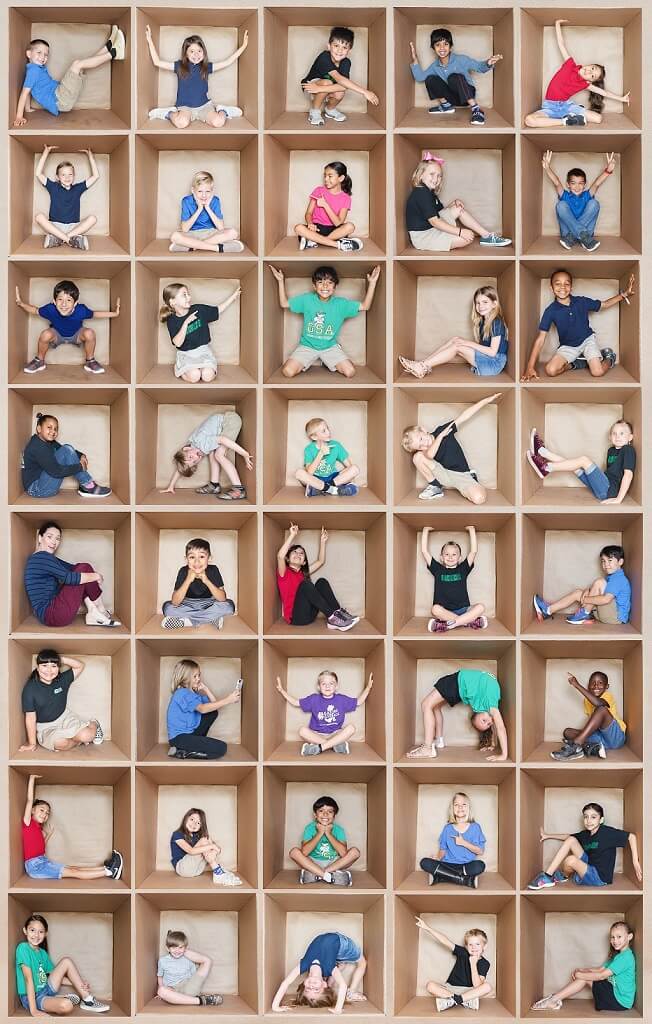
In this example, I will create a grid to use for a fun box photography project using school class photos (as seen in the top image), that will include a separate image of a child in each square. You can find more information about how to set up and shoot a box photography project like this here.
And make sure to check the bottom of this post for a special surprise download you will LOVE!

Of course, this is just one example. There are so many other ways to utilize a Photoshop grid... really only limited by your imagination!
Now, let's get started creating a grid in Photoshop:

Step 1. Create a New Document in Photoshop
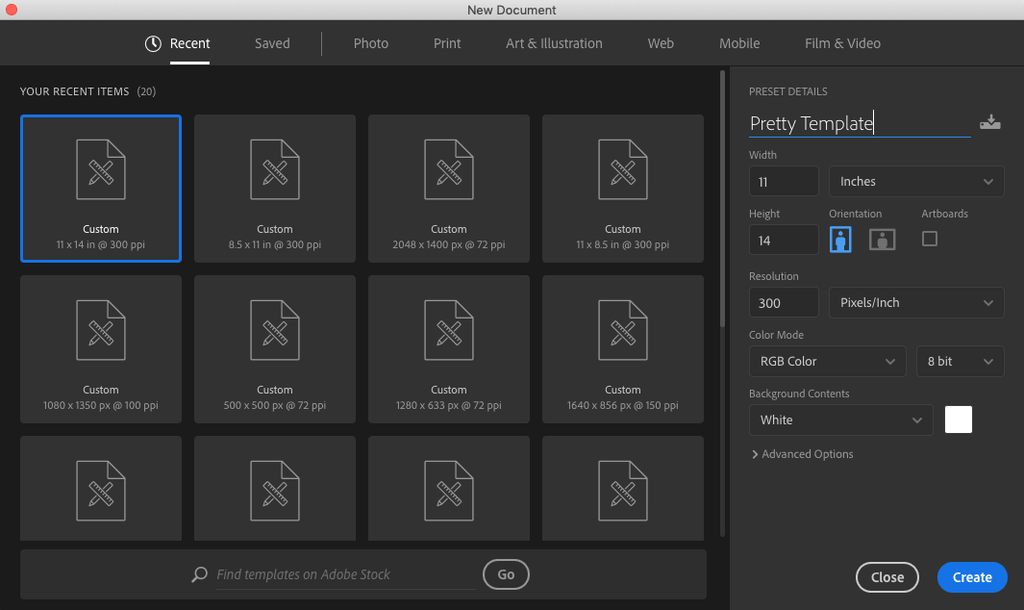
First, with Photoshop open, go to the top menu bar and click on File>New to open a new document and name it - I will name my document "Pretty Template".

When creating documents for print I set the width and the height for inches. I'm going to keep this particular document size at 11 inches for the width and 14 inches for the height. If I was working on a document for web usee, I would set the width and height using pixels.
Keep in mind, as far as resolution, when you are creating something for print, you ideally want to have 300 pixels per inch. If the template is for web use, between 72 and 150 pixels is acceptable. Set background contents to be white. Press OK.
Step 2. Create a New Grid Layout in Photoshop
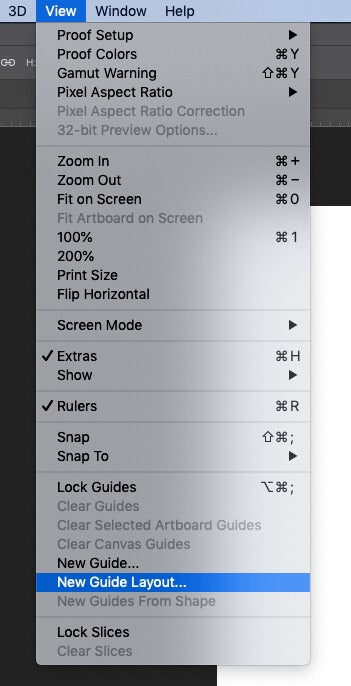
Creating a grid layout will help you create the shapes to place your photos into. To create your Photoshop grid layout go to View>New Guide Layout.

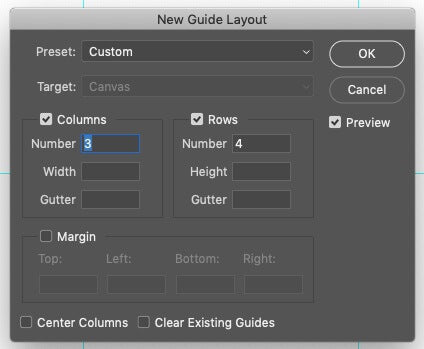
Using the dialog box that opens, set the number of rows and columns that will create squares or as close to squares as possible. For this project, I chose 3 columns and 4 rows. Obviously, if you want to turn it off later, you can just click Rulers again in the menu to uncheck it.

Step 3. Create Shapes on Your Photoshop Grid
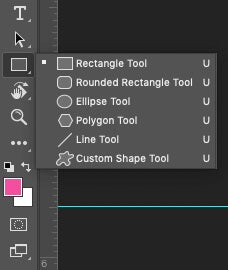
Click on the Rectangle Tool (or use the Photoshop keyboard shortcut U). Use the guides on your document to click and drag a rectangle/square the same size as created by the intersecting guides.

Once you have created a row of squares, select them all in the layers palette and then click Cmd/Ctrl + J. You can also duplicate your layers. This will duplicate all the layers. By default they will now be selected. Click and drag the layers to move them to a new section. Continue to do this until your entire document is filled with shapes. Save your Photoshop template before moving on.
Step 4: Link an Image to Each Shape
One of the main reasons to create a Photoshop photo grid template is to have a reusable layout that you can place images into VERY quickly and easily.
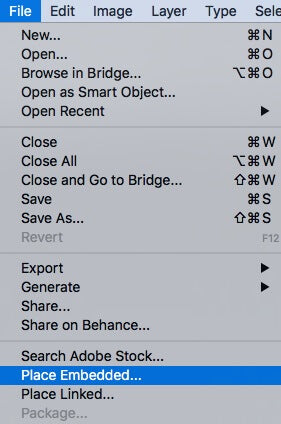
To add an image, you will first select the layer you want your image to be applied to. So, if I want my image to appear in the top left shape, I am going to click on that particular layer. Next I will go to File>Place or Place Embedded, depending on the version of Photoshop you are using.

Next, navigate to the image you want to apply in the template. Click on that image and press "Place". It may look a little weird at the beginning. That's okay. Just press Enter or Return.
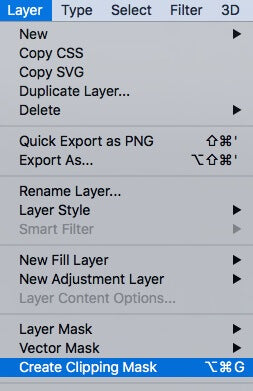
Now for the magic! In the main menu choose Layer>Create Clipping Mask (or use the Photoshop keyboard shortcut Ctrl/Cmd+Alt+G) and your image will be clipped right into the shape!

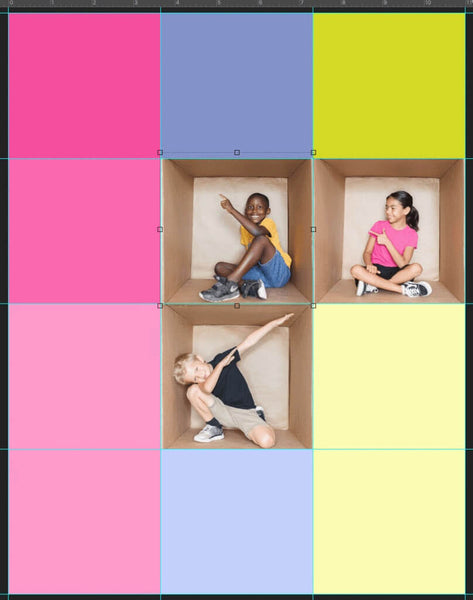
Using the Photoshop Move tool you can now click and drag or resize your image to fit into the shape exactly the way you want it.
Repeat this step to add an image to each shape layer. You will quickly begin to see all of your images being added to youor Photoshop grid template.

Step 5: Save Your Photo Grid
Don't forget to save your Photoshop grid for future use, in case you want to use the same grid layout again. Saving your template is as easy as pressing Cmd/Ctrl+S.
You will need to give it a name when saving and choose the file type. I save all my Photoshop grids as .PSD files. This file type as well as the .tif file type save the layers so that you can use them each time you open the file.
Saving your photo grid for printing is a little different. Once you have all images added to the grid, press Cmd/Ctrl+Shift+S to save your image as a JPEG. JPEG images are the best for printing so choose this file type this time when you are saving.
Free Photoshop Photo Grid Download
You should now be able to create a Photoshop grid for your own project ideas, but we also wanted to share the photo grid template that we just created with you, so you can easily create your own box photography collage like we did here.
Just click below to download, and if you LOVE this post, don't forget to share it using the social sharing buttons and leave us a comment below!! We really appreciate it.


Do you have any questions or comments about How to Make a Photo Grid in Photoshop?Leave us a comment below - we would LOVE to hear from you! AndPLEASE SHARE our tutorial using the social sharing buttons (we really appreciate it)!


Gayle Vehar
Lightroom Instructor
Hi!! I am Gayle. I am a wife to my handsome husband and mom to 4 beautiful kids. In my spare time, I am a photographer and blogger at Mom and Camera. I have a passion for sharing my love of photography with others. I teach local photography classes and regularly share photography tips and tricks on my blog. I hang out there a lot—I'd love you to stop by and visit!
How To Create A Photo Grid
Source: https://www.lightroompresets.com/blogs/pretty-presets-blog/how-to-make-photo-grid-in-photoshop
Posted by: grissomfrinslazince.blogspot.com

0 Response to "How To Create A Photo Grid"
Post a Comment