How To Create A Homepage Html
How to Create a Website Using HTML/CSS Code Editor
* Article from our customer *
Expanding Mobirise HTML Website Builder's capabilities to the next level with Code Editor
Recently I did a simple HTML mobile friendly website for a friend of mine running a construction business. On his site and branding materials he asked to list all the services his company provide. So we started with small and cosmetic repairs, went through family houses and finished the list with residential and industrial complexes. I thought if this starting this article after spending two days playing around with the Mobirise HTML5 Website Builder's most powerful tool – the HTML/CSS Code Editor.
Related Topics
- Html code website builder gallery: portraits as the images
- FaceBook image in website builder html code
- How to resize a logo in the website builder with html code Menu block?
- Best WordPress Alternative, WordPress vs HTML Website Builder
- How to turn off the references of website builder with html?
As you may recall from my previous articles I'm more of an Illustrator and Photoshop kind of guy, and making websites kind of came as a necessity to provide to the requests of the clients. I initially started with WordPress and just recently discovered the existence of this marvelous piece of software – The Mobirise HTML bootstrap builder. The way of building web sites it offered just seemed natural and right. So I decided to implement this great tool in my everyday work.

Readymade HTML codes and tips to ease your life further
In time I enjoyed the great capabilities of Mobirise HTML5 Builder many times and as it happens in the process started noticing some minor gaps I just couldn't fill and had to overcome changing the vision or making a compromise. Small gaps indeed, but since I follow the motto that If something is worth doing it – it's worth doing it the way it should be I wondered.
"This program is so cool – I thought – no way they didn't think out a way refining things" Well, they did – it appears the decision of the more advanced design cases lays in editing the code. So if you desire creating something just really great and appealing HTML5 website - Mobirise's the tool for you and if you need further more refinement than the vas variety of options offers you – Code Editor is the extension just for you. And the good news is it doesn't require a vast amount of time or reading to achieve amazing results with the Code Editor.
Just how much coding skills are needed to make use if this tutorial?
To use the ready-made HTML codes stated here – almost none. All you need is to copy/paste in the correct places and change some values to match the vision of your site – mostly colors and fonts. The exact places you should make your changes are well described in the comments inside the code to help you find them with ease.
Overview
To learn how to create a webpage using HTML and CSS, let's take a closer look at the Code Editor's interface. As everything it Mobirise it's quite natural and intuitive. You pull it out clicking blue </> icon appearing when you hover your mouse over an already inserted block in your Mobirise project. In the Code Editor fly out you get two options – just styling the appearance with additional CSS declarations or add both CSS and custom HTML at the cost of losing the block parameters editing function.

You also decide how the code editor should look like. If you go to Account into the App Settings, you will find the option to choose one from 3 themes for your code editor you like the most.
For M4 (Bootstrap 4 based) and AMP (Accelerated Mobile Pages) themes, there is a full-screen mode only, so you can conveniently edit HTML and CSS. To check the changes, you usually need to click on the blue eye-like button in the bottom right corner of the code editor. In these themes, you just need to apply changes and see them right in the app. You are always able to undo and redo anything both in the code editor and in the app when changes are applied.

My advice is – take a full advantage of the powerful software's capabilities – let it do most of the work and learn quickly how to create a website using HTML and CSS. Select a block closest matching the appearance you are aiming and customize it to the most through the block parameters and CSS declarations. Just then hit to unlock the HTML editor and add custom code as necessary. This all might sound a bit common, so let me give it a flesh with some examples. As a no-code person, I've tried finding the simples and easiest ways and will now share them with you.
Something interesting to note – Mobirise's Code Editor helps you write correctly coloring the text while you type ( you would want to avoid red) and most importantly – not letting you Save and Close if something incorrect in the HTML/CSS code is being detected. In my case – mostly forgotten" } " at the end.
Giving some spice to the text
Some very cool and impressive things can be done with the text appearance using a few lines of HTML code for website pasted in the Code Editor's Custom CSS area. Changing the color of the highlighted text and the color of the highlight itself – it's sometimes handy to have this trick in your sleeve. To do this, use the following code:
::selection{ /* Safari and Opera */ background:rgba(9, 67, 136, 0.5); color:#000; } ::-moz-selection{ /* Firefox */ background:rgba(9, 67, 136, 0.5); color:#000; } I made it with semitransparent highlight color, but it works as well with solid – RGB or HEX (like the one on the lower row)
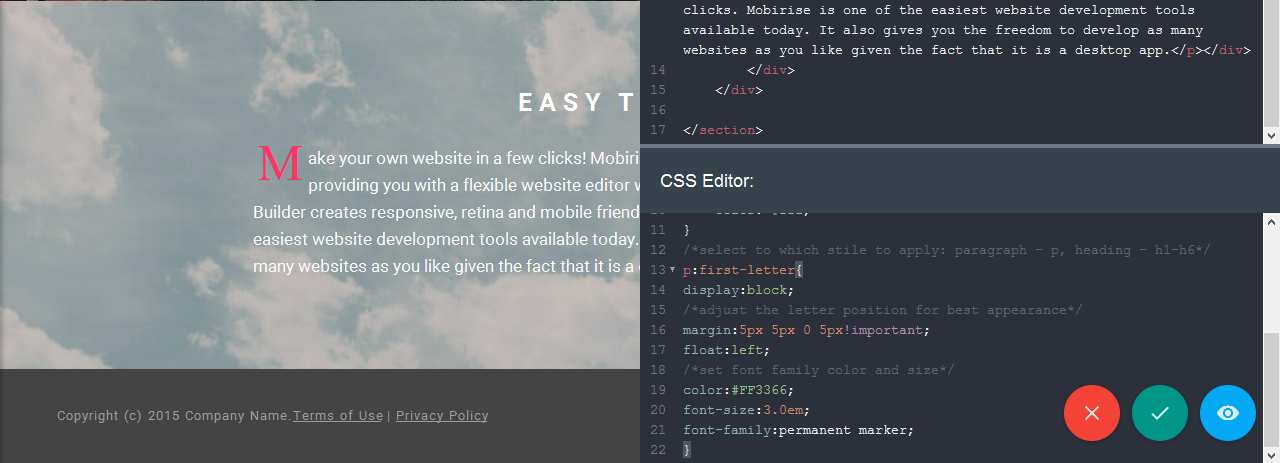
Change the first letter or the first row of a paragraph like in a storybook or magazine use this Custom CSS:
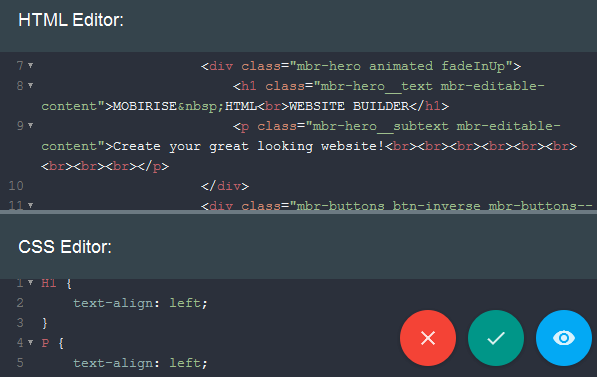
/*select to which stile to apply: paragraph - p, heading - h1-h6*/ p:first-letter{ display:block; /*adjust the letter position for best appearance*/ margin:5px 5px 0 5px!important; float:left; /*set font family color and size*/ color:#FF3366; font-size:3.0em; font-family:permanent marker; } To apply to the whole first line instead of the first letter, replace –letter with –line Since we're creating responsive sites here the length of the first line can significantly differ on various screens. You should also consider the structure of your first line to keep the effect with more or less words affected by the different formatting. The best way is to preview the page, change the width of the browser's window observe the appearance and edit the beginning of the text you're styling if needed.

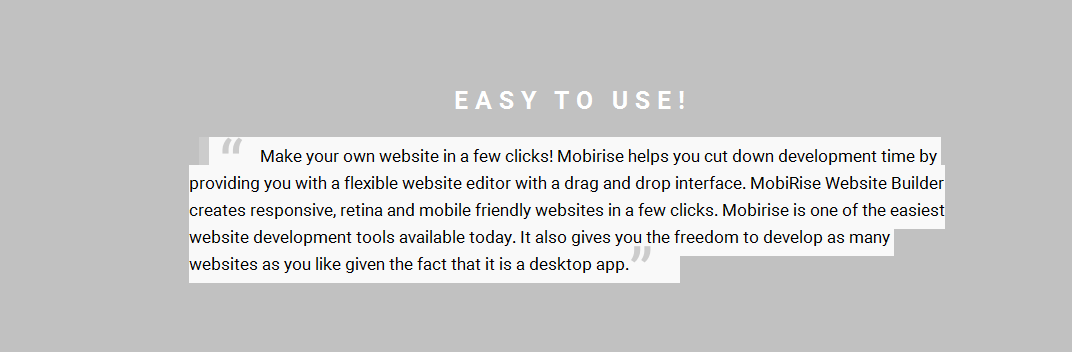
Changing the way you quote – adding cool quotation marks and text highlight instead of standard quoting style is also easy. To apply this effect to the text in an entire block use this code:
p { background: #f9f9f9; border-left: 10px solid #ccc; margin: 1.5em 10px; padding: .5em 10px; quotes: "201C""201D""2018""2019"; } p:before { color: #ccc; content: open-quote; font-size: 4em; line-height: .1em; margin-right: .25em; vertical-align: -.4em; } p { display: inline; } p:after { color: #ccc; content: close-quote; font-size: 4em; line-height: .1em; margin-right: .25em; vertical-align: -.4em; } And change the colors of the quotation marks and background if needed.

Overrule the navbar and buttons
Opacity of the navbar background
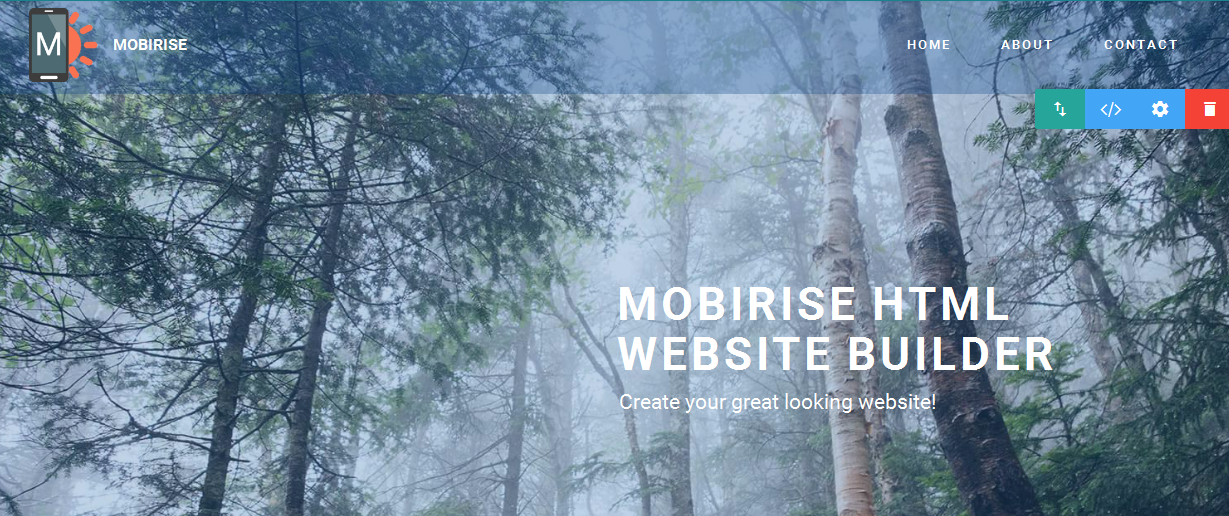
I like the video background but I also love semitransparent backgrounds – they give the appearance this subtle and light appearance I often aim to achieve. To do this I did some experiments and got to a simple solution.
There are two common appearances I, and probably most of you would consider most appropriate:
- A fully transparent navbar on its initial position on page and semitransparent with some blending color when you scroll down and the navbar becomes sticky.
- Semitransparent navbar all over the place with ability to control the opacity of the color of the initial and the sticky navbars.
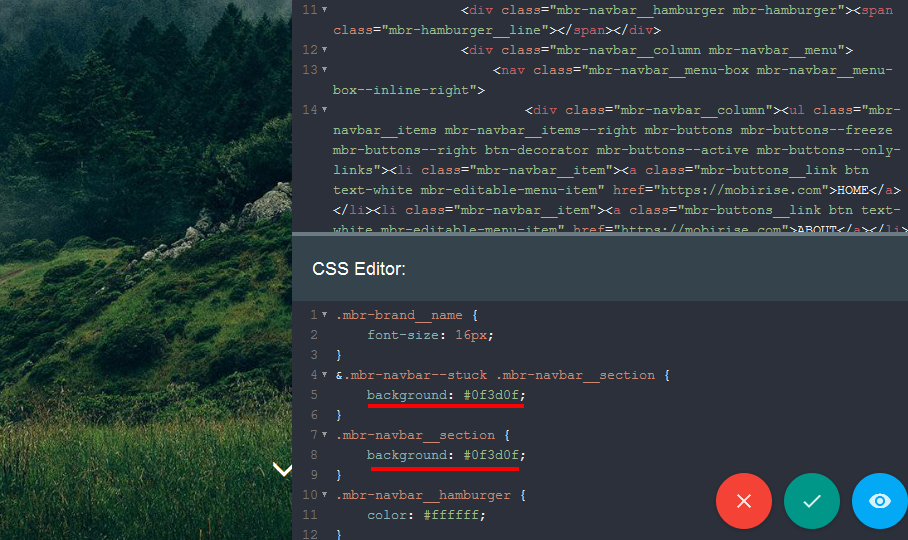
To achieve this you need this two simple lines of code pasted in the custom CSS area of the navbar:
/*sets semitransparent color to sticky navbar*/ .mbr-navbar--stuck& .mbr-navbar__section { background: rgba(9, 67, 136, 0.5)!important; } /*sets semitransparent color to top navbar */ .mbr-navbar__section { background: rgba(9, 67, 136, 0.9); } 
This way you get semitransparent color to both static and sticky navbars. If you want to keep the static navbar transparent either delete, the second code, of cut/paste the "*/" to the end of the last line – right after the "}" – this way it gets considered as comment, but stays there ready for you in case you change your mind.
Color of the menu
Regarding the desired color itself – you've probably heard of RGB where Red Green and Blue colors get mixed to form any color. Well rgba is the very same thing except for the last value in the brackets, which is the color opacity – 1 is for solid color and 0 – for entirely transparent. You should play with it to get the exact transparency level you imagine it to be.
The desired color's RGB values you can easily get from your favorite image editing software or with the aid of this online palette which I actually prefer – it's easy and gives you the values copy/paste ready.

A few words about the importance – since a web page generally gets information about styling of its elements from multiple sources and in our case we have the Mobirise Builder's Block parameters assistance our custom CSS codes need a little help overpowering the other styling requirements (if any).
To achieve that we literally point it out, adding "!important" our custom CSS declarations. This is especially needed when we style elements which are already partially customizable through the Block Options Flyout. Though you should remember what fine adjustments you've done this way since the corresponding setting in the Block Options visually don't apply – but they do, just get overpowered by the "!important" rules you've set earlier. Just keep that in mind styling your design.
Styling of the brand name and menu items
Another thing on the navbar that's not directly customizable through Block Options is the weight of the brand name. To change it, paste the following code in the Custom CSS area:
/*sets the weight of the brand name in navbar possible values are normal | bold | bolder | lighter | 100 | 200 .. to 900 */ .mbr-brand__name { font-weight:lighter!important; } and change "lighter" to the weight you find most appropriate.
Styling the weight of the font for the menu items works the same way, but you should use
.mbr-buttons__link instead of .mbr-brand__name
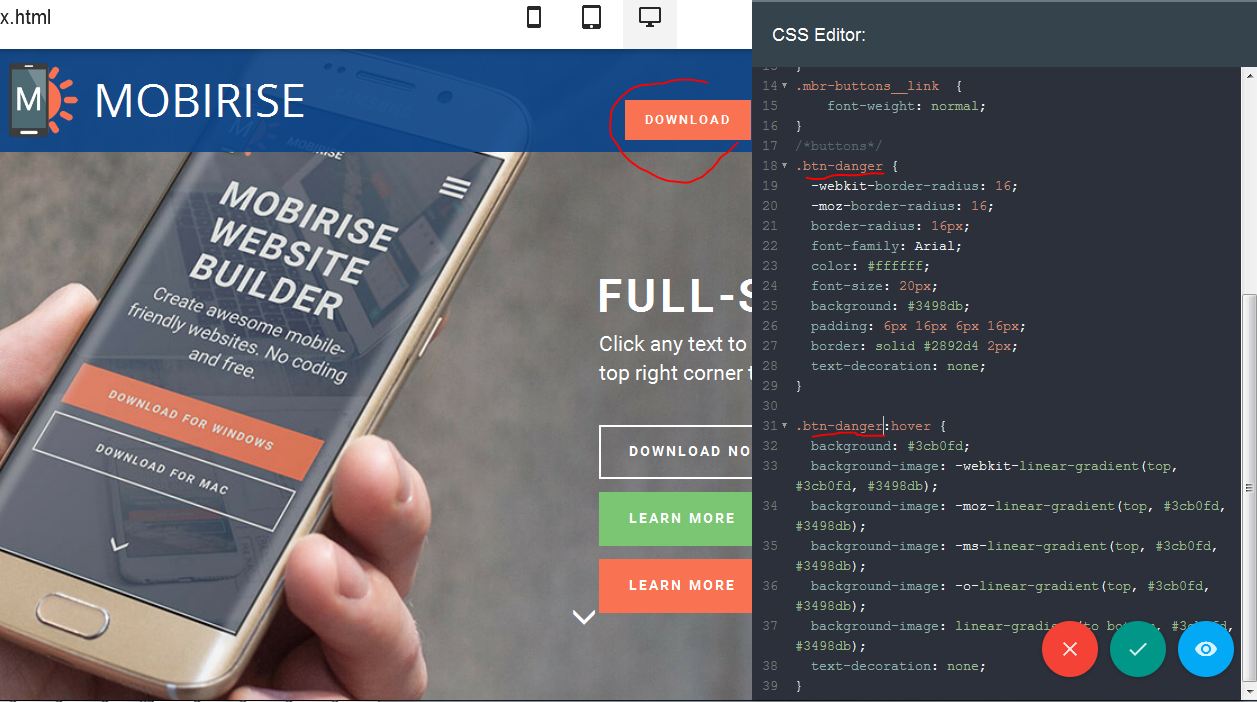
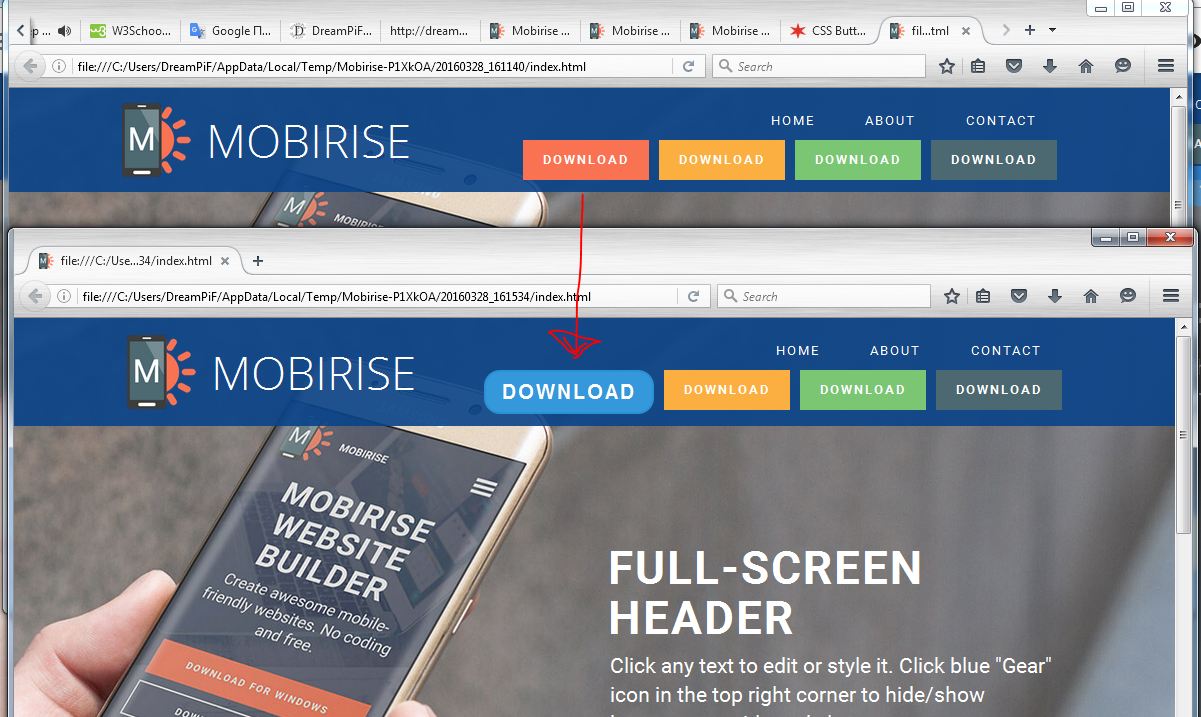
Customizing website buttons
To gain full control over the buttons appearance as well I've used a little trick – readymade code from an online button generator, located here.
Here most of the button options are easily customizable through a visual interface. Just adjust according to your preferences, copy the code and paste it in the Custom CSS area. The only thing you need to edit is the font family and eventually add a line defining the weight of the font.
Little caution now - if you mean styling all the buttons in a block, just paste the code and edit the font if needed. But if you need styling only one of the buttons in the block, you should do some simple replacements according to its color before styling.

You would want to replace ".btn" with:
- ".btn-default" to affect transparent with white border;
- ".btn-primary" to affect gray and so on:
- ".btn-success" - green;
- ".btn-info" - blue;
- ".btn-warning" - yellow;
- ".btn-danger" - orange;
- ".btn-link" - transparent;
To style all the buttons in the navbar area, replace ".btn" with ".mbr-buttons__btn"

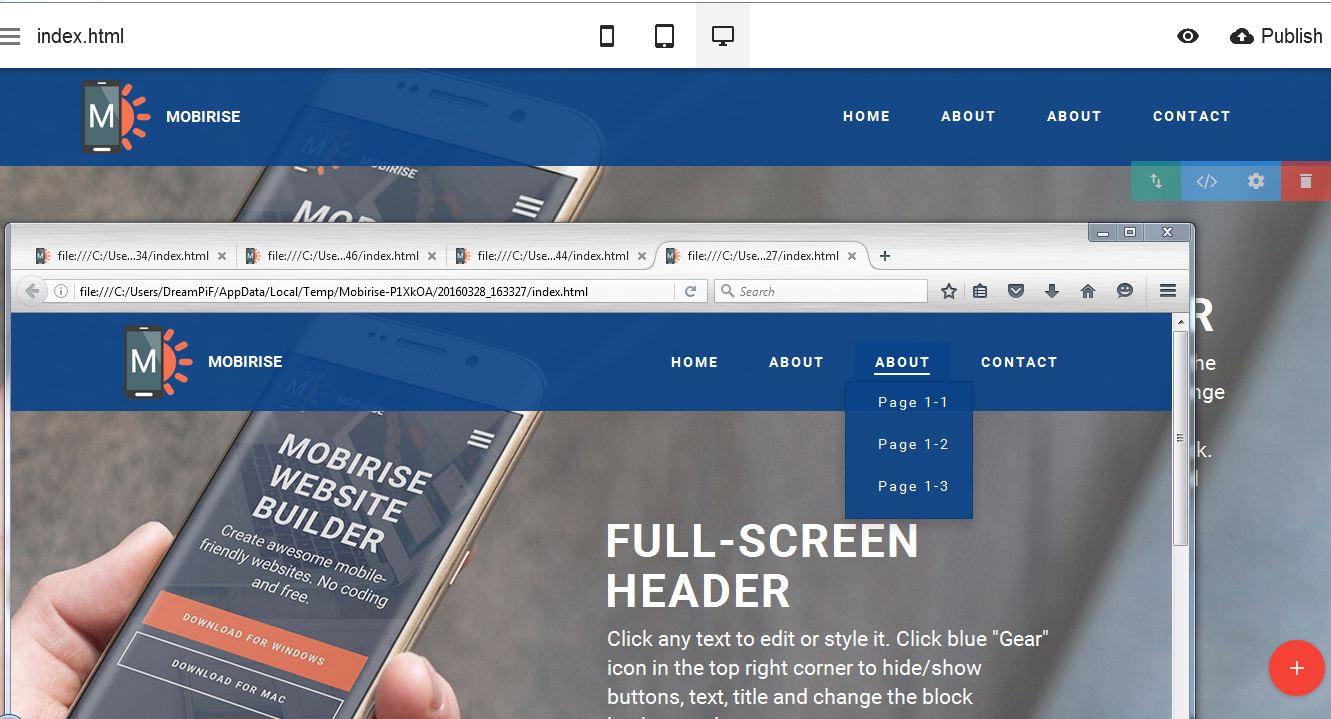
Adding a dropdown with submenus
Now let's dive deeper into HTML website code and do something really cool. Mobirise HTML Website Builder gives us the ability to create great looking pages with least of efforts, but there was something that always have bothered me – the lack of adding some submenu items emerging from the main. So when I started writing about Code Editor's capabilities this was one of the subjects I noted to cover. After some googling around and trials and errors I managed to bring together the code giving you instantly a sleek flyout responsive menu styled accordingly.
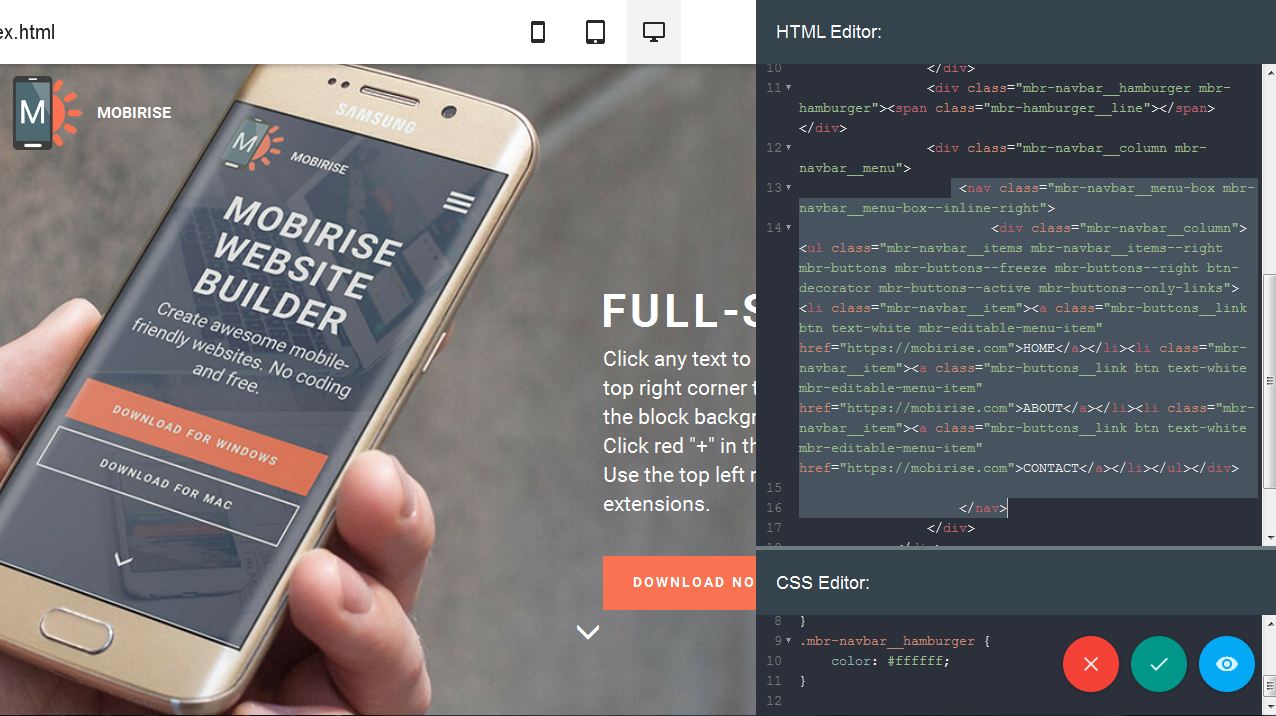
To do that we need to unlock navbar's HTML editor, so it would be a good idea to set all available Block Options the way they best fit your vision. Now unlock the HTML Editor!
Scroll down until you find the <nav> tag in the HTML Editor then select the whole tag (in human language – start the selection from <nav> and finish it with </nav> )

Next replace the selected code with this one:
<nav class="mbr-navbar__menu-box mbr-navbar__menu-box--inline-right"> <div class="mbr-navbar__column"> <ul class="mbr-navbar__items mbr-navbar__items--right mbr-buttons mbr-buttons--freeze mbr-buttons--right btn-decorator mbr-buttons--active mbr-buttons--only-links"> <li class="mbr-navbar__item"> <a class="mbr-buttons__link btn text-white mbr-editable-menu-item" href="https://mobirise.com" style="font-size: 14px;">HOME </a> </li> <!--this is the dropdown menu entry --> <li class="dropdown mbr-navbar__item open"> <a class="dropdown-toggle mbr-buttons__link btn text-white mbr-editable-menu-item" data-toggle="dropdown" href="https://mobirise.com" aria-expanded="true" style="font-size: 14px;">ABOUT <!-- remove comment tags to show the arrow <span class="caret"></span>--> </a><div class="dropdown-backdrop"></div> <ul class="dropdown-menu pif-dropdown"> <!--these are the dropdown menu items --> <!--replace # with target link and "Page.." with title --> <li><a class="mbr-buttons__link btn mbr-editable-menu-item text-white" style="font-size: 14px" href="#">Page 1-1</a></li> <li><a class="mbr-buttons__link btn mbr-editable-menu-item text-white" style="font-size: 14px" href="#">Page 1-2</a></li> <li><a class="mbr-buttons__link btn mbr-editable-menu-item text-white" style="font-size: 14px" href="#">Page 1-3</a></li> </ul> </li> <!--end of dropdown --> <li class="mbr-navbar__item"> <a class="mbr-buttons__link btn text-white mbr-editable-menu-item" href="https://mobirise.com" style="font-size: 14px;">CONTACT</a> </li> </ul> </div> </nav> Next paste this in the Custom CSS area:
/* dropdown styling */ /* background and text color */ .pif-dropdown { color:#fff!important; background: rgba(9, 67, 136, 0.9); } .dropdown-menu > li > a{ color:#fff!important; text-decoration:none; } /* highlight on hover */ a:hover{ background: rgba(9, 67, 136, 0.9)!important; } /* dimensions */ .dropdown-menu{ top: 70%; min-width: 80px; } /* open on hover - make sure to enable the caret if you disable it */ ul.mbr-navbar__items li:hover > ul.dropdown-menu { display: block; } One last step – through Mobirise's main menu go to Pages and select the options of the active page (the green gear icon). Paste the fallowing code in the "Inside <head> code:" section:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.0/jquery.min.js"></script> VOILA! – You've got a cool dropdown menu emerging on hover. And since we're on the semitransparent wave – the background is being set accordingly. Use the comments giving you a tip which rows to change to style it according to your site's appearance. And the best part is you still get to edit the links appearance and targeting through Mobirise Builder's Interface – just as you would with a regular menu item. You can duplicate links if you need more too. Enjoy!

Creating an editable accordion block
With the help of Mobirise's Code Editor you can easily add entirely new blocks to your site, still keeping the ability of editing them as you would with the predefined ones. You just need to paste the codes in their appropriate places and you're ready to go. Actually regarding the large arsenal of predefined blocks it's kind of hard to think of something missing but still – here are the codes allowing you to add an accordion block to your Mobirise project:
Inside <head> code (in page settings dialog):
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.0/jquery.min.js"></script> <script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script> In a custom HTML block's editor:
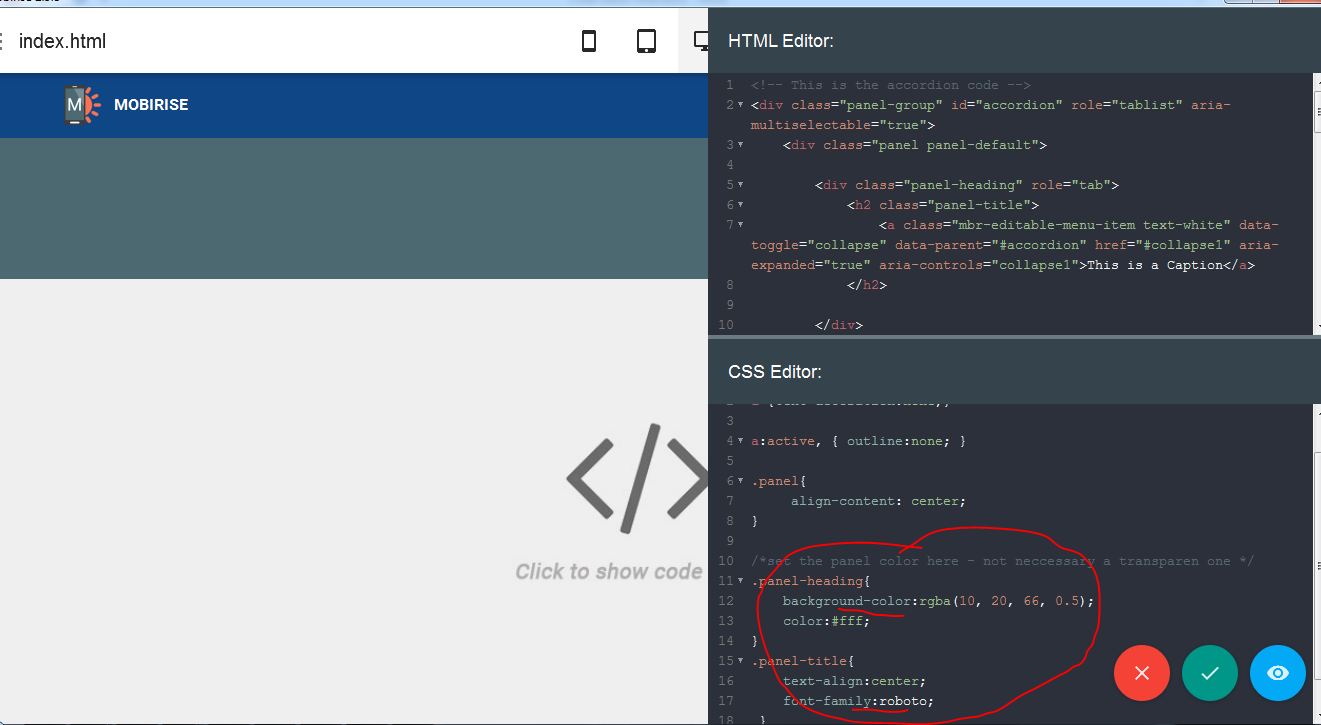
<!-- This is the accordion html website code --> <div class="panel-group" id="accordion" role="tablist" aria-multiselectable="true"> <div class="panel panel-default"> <div class="panel-heading" role="tab"> <h2 class="panel-title"> <a class="mbr-editable-menu-item text-white" data-toggle="collapse" data-parent="#accordion" href="#collapse1" aria-expanded="true" aria-controls="collapse1">This is a Caption</a> </h2> </div> <div id="collapse1" class="panel-collapse collapse" role="tabpanel" aria-labelledby="heading1" aria-expanded="false" style="height: 0px;"> <div class="panel-body mbr-article mbr-editable-full"> <p>And this is the first paragraph</p> </div> </div> </div> <div class="panel panel-default"> <div class="panel-heading" role="tab" id="heading2"> <h2 class="panel-title"> <a class="mbr-editable-menu-item" data-toggle="collapse" data-parent="#accordion" href="#collapse2" aria-expanded="true" aria-controls="collapse2"> 123 </a> </h2> </div> <div id="collapse2" class="panel-collapse collapse" role="tabpanel" aria-labelledby="heading2" aria-expanded="false"> <div class="panel-body mbr-article mbr-editable-full"> <p>sdv adv ws vadfv adfv asd</p> </div> </div> </div> <!-- This is an accordion element - copy/paste if you need more --> <div class="panel panel-default"> <div class="panel-heading" role="tab" id="heading3"> <h4 class="panel-title"> <a class="mbr-editable-menu-item" data-toggle="collapse" data-parent="#accordion" href="#collapse3" aria-expanded="true" aria-controls="collapse3"> sdfcas </a> </h4> </div> <div id="collapse3" class="panel-collapse collapse" role="tabpanel" aria-labelledby="heading3" aria-expanded="false"> <div class="panel-body mbr-article mbr-editable-full"> <p>scqaerf qef qecv ef qerf qef e</p> </div> <!-- This is the end of the accordion element --> </div> </div> </div> In the CSS Editor section of the same block:
/*@import url(undefined);*/ a {text-decoration:none;} a:active, { outline:none; } .panel{ align-content: center; } /*set the panel color here - not neccessary a transparen one */ .panel-heading{ background-color:rgba(10, 20, 66, 0.5); color:#fff; } .panel-title{ text-align:center; font-family:roboto; } Check the appearance and correct any colors as necessary. The background is being set semitransparent again. But works as well with solid RGB or HEX.

You're good to go – the headings and content are editable from the Mobirise's graphical interface – tweak the code only if you need to add another accordion item. To do so – copy/paste in HTML editor according to the directions in the comments.
Make it sustainable, make it editable!
You probably have noticed that the ready made solutions from this tutorial allow you to edit its content through the Mobirise's visual interface and keep the general appearance of the predefined elements. That's due to the great way this software is being designed. By adding some of Mobirise's native classes to your custom content you gain the ability to edit the contents from the visual interface. Such classes are:
mbr-editable-menu-item
mbr-editable-full
mbr-editable-content
add them to the style=".." of your new elements and watch the magic happen!
And for example to keep the sustainability in the appearance of the content in the accordion I used the mbr-article class.
It's a bit tricky to figure it out from the first try, but the results are worth the effort. Once set appropriately the custom blocks get flexible and easy to use which will save you tons of efforts in the long term. Don't be afraid to experiment, have fun and enjoy your achievements!
About learning code
No doubt since it's Code Editor we're talking about one should know come code to get around. When I started writing this article I knew just a bit of CSS but got fascinated by the vast possibilities I saw in this Mobirise Extension. So I did as I always do facing a new riddle to solve – I googled. I turned out there are complete and easy step by step tutorials and references about HTML, CSS and Bootstrap all brought together at one place – the W3C Schools page. They've got come cool ready-made code examples to get you started too. With the help of this web library and my inborn curiosity and stubbornness I successfully got to the results presented to you in this article.
So my advice is – if you don't have time and need learning how to create a website using HTML (like I don't) – just read the first few articles from the tutorials and keep the site in mind for reference when you've got an actual issue for solving. You'll find it of a great aid.
Mobirise Code Editor: design websites without limits
Mobirise HTML Website Builder is a powerful tool giving you the ability of creating amazing websites in an intuitive and easy way. Nevertheless the developers have tried covering everything needed for any kind of content and appearance sometimes designer's vision gets a bit limited by the predefined options. For this cases we've got the Code Editor at our side.

The easy intuitive interface brings together the HTML code and the styling options giving the designer the freedom to choose just how deep to dig in. The only limits get to be our skills or imagination.
As designers we've got the vision for sure and when it comes to skills it turned out getting to know the code didn't take much time at all. So with the top website builder Code Editor everything becomes possible and you will learn easily how to create a webpage using HTML and CSS. Enjoy!
*Article from our customer Filip Filyov*
How To Create A Homepage Html
Source: https://mobirise.com/help/html-website-builder-mobirise-code-editor-177.html
Posted by: grissomfrinslazince.blogspot.com

0 Response to "How To Create A Homepage Html"
Post a Comment